먼저 Nest.js의 프로젝트를 생성해 봅니다.
nest new multiapp
리포지토리 선택자에서 npm을 선택해 줍니다. (자신에게 맞는 것을 선택해 줍니다.)

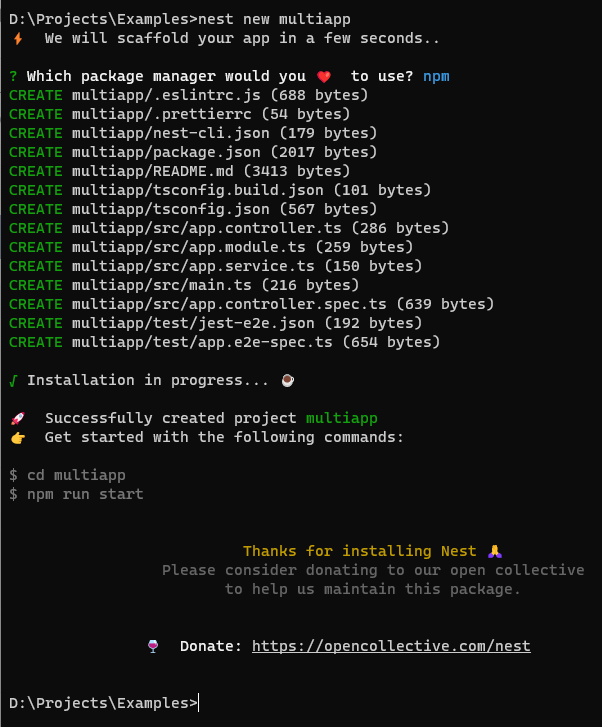
그럼 프로젝트의 각 요소들이 설치가 되는 화면이 보여집니다.

이제 해당 폴더로 이동한 다음, app 명령을 통해, 하나의 프로젝트에 2개 이상의 백엔드 api 를 구축할 수 있게 됩니다.
다음 명령을 입력해서 member app을 추가해 봅시다.
nest g app member
프로젝트가 설치된 상황을 VS CODE로 확인해 봅시다.

보다시피, 먼저 설치한 프로젝트와 나중에 app 명령으로 추가한 member가 apps 폴더 아래에 나란히 배치됩니다.
둘은 동급 요소로써 취급됩니다.
이제 app 명령으로 필요한 만큼 프로젝트를 얼마든지 추가해 줍니다.
그런데 단순히 프로젝트만 한곳에 여럿 두는 것 만으로는 그 의미가 많이 퇴색될 겁니다.
이번엔 모든 프로젝트에서 공통으로 사용하는 라이브러리를 추가해 봅시다.
nest g library common
그러면 사용자에게 기본값으로 제공되는 프리픽스를 쓸 것인지, 직접 설정할 것인지 묻습니다.

그냥 기본값을 써줍시다. (enter)
이렇게 하면 이번에는 공통으로 사용되는 프로젝트가 lib 폴더 밑에 배치됩니다.
다시 vs code로 프로젝트 구성을 확인해 봅시다.

apps 폴더 아래에 libs 폴더가 배치되고, 그 아래 추가한 common 프로젝트가 있는게 보입니다.
우리는 기본값으로 @app 을 쓰기로 했기 때문에, 다른 apps 폴더의 하위 프로젝트들은 @app 프리픽스를 통해 libs안에 프로젝트로 접근할 수 있습니다.
다음은 예시입니다.
import { GlobalCode } from '@app/apihub/dto';
import { ReturnValue } from '@app/apihub/models';
import { AuthInterceptor } from '@app/apihub/Interceptors';
이제 공통 분모는 libs 폴더 아래에 배치시키고, 동일한 의존성으로 여러 프로젝트를 동시에 개발할 수 있습니다.
apps에 추가된 각각의 프로젝트는 다음과 같은 명령을 통해 각각 실행이 가능합니다.
npm run start:dev member
당연히 뒤에 member는 app을 추가시킬때 사용했던 키워드입니다.
본문에서는 앞서 예시를 든 member를 사용했습니다.
'개발이야기' 카테고리의 다른 글
| Blazor + Efcore로 웹사이트 만들기 (1) (0) | 2024.02.05 |
|---|---|
| Apps로 구성한 nest.js를 한번에 실행시키기 (0) | 2024.02.02 |
| 자바스크립트의 배열 다루기 (0) | 2024.01.29 |
| Gradle 기본셋팅 (0) | 2024.01.29 |
| windows 사용중인 port 확인하기 (0) | 2024.01.29 |